Il tuo e-commerce risulta lento? Ci metti mezzora a visualizzare un ordine o ad aprire una pagina? Con questa breve guida ti illustrerò qualche trucchetto per velocizzarlo.
FASE DI ANALISI:
Per prima cosa cerchiamo la natura del problema: installiamo un plugin offerto da GoDaddy chiamato P3 ed effettuiamo una scansione del nostro sistema. La panoramica del report ci indicherà, oltre alle tempistiche, quali plugin rallentano WordPress, e quindi Woocommerce; inoltre verrà l'incidenza del tema sul download.
Se il problema è il tema, forse ti conviene dare un'occhiata a temi migliori in termini di performance (magari anche premium).
Se il problema sono i plugin, cerca di riflettere su quali siano davvero necessari e quali no. Ad esempio: se hai installato un plugin per la sitemap e un plugin seo come quello di Yaost, perchè non sfruttare la funzione nativa di sitemap di Yaost e cancellare l'altro plugin? Se hai un plugin solo per editare la pagina di login, perchè non riscrivere direttamente il file di stile e fare a meno di un plugin?
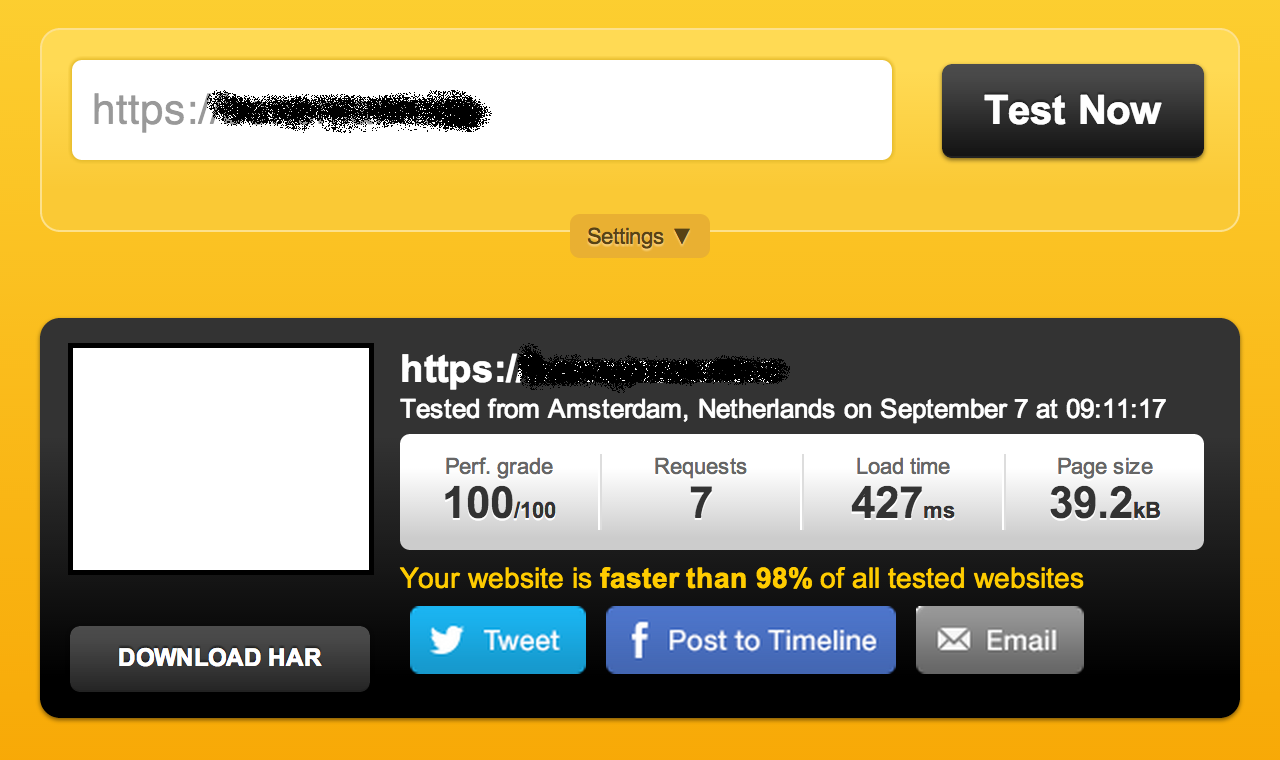
Una volta scremati i plugin, andiamo su un sito come Pingdom Tools e verifichiamo tempi di caricamento e caratteristiche delle performance del nostro sito.
Teniamo a mente il risultato perchè il nostro scopo è di migliorarlo.
FASE OPERATIVA:
ora abbiamo bisogno di qualche plugin-alleato per risolvere i problemi di velocità. "Ma lo scopo non era diminuirli?" ehm..diciamo che alcuni di quelli che ti presenterò, possono essere utilizzati e poi disattivati, altri (come quello di cache) è bene averli sempre attivi.
1- Imsanity
tramite questo plugin potremo fare un bulk resize di tutte le immagini, così da limitare immagini enormi che possono rallentare il caricamento delle pagine. Io l'ho settato a 850x850 che per i prodotti mi pare essere una buona risoluzione. Una volta effettuato il resize di tutte le immagini dei prodotti (ricordandoci di escludere immagini di layout o di sfondo DOPO la scansione MA PRIMA dell'avvio del bulk resize) possiamo benissimo disattivare il plugin
2- EWWW Image Optimizer
questo plugin comprime al massimo le dimensioni di tutte le immagini (thumbnails comprese) mantenendone però la qualità. Per mia esperienza ho risparmiato circa il 10% dello spazio sul server, che non è comunque male. Dopo aver ottimizzato le immagini io l'ho disattivato, in quanto ad ogni caricamento di un'immagine, il plugin in automatico fa l'ottimizzazione..ma io personalmente preferisco caricare velocemente tutto e poi ottimizzare in massa
3- W3 Total Cache
per questo plugin ti rinvio alla mia guida. Risulta ottimo per velocizzare il sito e funziona alla perfezione su un server dedicato
4- DB-Optimize
L'ultimo tool che voglio presentarvi riguarda la pulizia e l'ottimizzazione del database. L'uso è elementare: spuntiamo tutte le opzioni (anche quelle rosse) più l'opzione di ottimizzazione e premiamo invio.
5- Strumenti di Woocommerce
In ultima istanza andiamo in Woocommerce->stato del sistema->strumenti e svuotiamo la cache relativa ai transients (le prime due voci)
TEST:
torniamo su Pingdom Tools e vediamo se qualcosa è cambiato..Focalizziamoci sui tempi di caricamento e proviamo a vedere in ultima istanza, cosa rallenta una pagina canonica. A me ad esempio è capitato che un widget nel footer rallentasse notevolmente il tempo di caricamento, così sono andato a modificarlo. In ogni caso dovresti ritrovarti un sito sicuramente più veloce e reattivo.
In ultima analisi valuta anche il server su cui ti trovi..a volte il sito di per sè è ottimizzato ma le risorse di base mancano.
Per scegliere un nuovo hosting per il tuo Woocommerce, ti invito a consultare la mia guida.

[…] Per ulteriori metodi per velocizzare il tuo Woocommerce, ti invito a visualizzare la mia guida a rig… […]