Una buona pratica per il miglioramento SEO e SEM è quella di mantenere il sito, oltre che aggiornato, efficiente in termini di velocità.
Uno degli elementi che concorrono ad aumentare sensibilmente i tempi di risposta e la velocità complessiva del sito è la creazione di un sistema di cache.
Cos'è la cache?
E' un'area di memoria temporanea dove risiede un insieme di dati che possano essere velocemente recuperati quando necessari.
WordPress, e quindi Woocommerce, non presentano nativamente un sistema di cache, che può essere facilmente implementato con una vastità di plugin presenti in rete.
Oggi vi presenterò quello che a mio avviso risulta essere il più completo: W3 Total Cache
Pro:
- molte funzioni utili come la compressione .gzip e il minify css
- completamente personalizzabile
- molto diffuso (questo fattore incide sulla presenza di bug e sull'affidabilità del plugin stesso: più è diffuso, meglio è ottimizzato, prima i bug vengono sanati, più combinazioni di plugin vengono testate con il plugin etcetc..)
Contro:
- fa tante cose ma non sempre è ben accolto dal server che ci ospita, soprattutto in casi in cui parliamo di un hosting basic e non di una VPS
- è un pelo complesso da impostare
- una bassa se pur presente percentuale di utenti ha riscontrato gravi blocchi a seguito dell'installazione
Per prima cosa andiamo ad effettuare un backup completo del nostro sito (se vuoi qualche consiglio ti invito a dare un occhio alla mia guida). Poi installiamo W3 Total Cache come un normale plugin ( Se non sai come installare un plugin clicca qui)
Terminata la guida?!
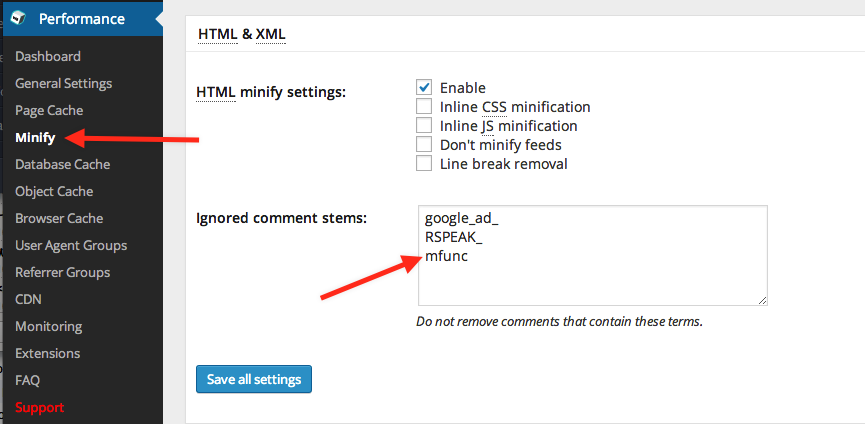
Un ultimo passo al fine di non avere problemi con Woocommerce è quello di aggiungere la seguente impostazione in minify:

Inoltre nelle versioni più datate ( inferiori alla release 1.4.2) , occorre escludere manualmente le pagine dove si trovano "Carrello,Checkout e My-account"
[…] W3 Total Cache per questo plugin ti rinvio alla mia guida. Risulta ottimo per velocizzare il sito e funziona alla perfezione su un server […]